« C’est l’histoire d’un administrateur qui configure ses variables d’environnement, et là… PATH le chemin ! ». Vous ne comprenez pas la blague ? Deux informations capitales : 1. Rassurez-vous, vous êtes toujours en bonne santé mais 2. Vous n’êtes clairement pas développeur web ! Pourtant, vous pourriez facilement créer des applications sans écrire une seule ligne de « code ». Comment ? Tout simplement en utilisant des outils et environnements de développement graphique adaptés, sans avoir recours à la programmation : présentation du « No-Code », un phénomène mondial qui révolutionne les usages applicatifs.
__
« No-code », no game ?
Si l’on s’en tient à une définition rudimentaire, les plateformes de « No-Code » sont « des environnements de développement intégrés visuellement, qui permettent aux utilisateurs de glisser-déposer les composantsqu’ils souhaitent inclure dans leur application ». S’il est difficile de dater précisément l’apparition de ce nouveau concept, le « No-Code » s’est popularisé avec les évolutions répétées des premiers langages de programmation visuels.
L’idée est simple : déplacer et poser des blocs de code sous une forme visuelle. Les avantages de ces outils sont multiples : plus besoin d’avoir un bagage technique, des coûts de développements moindres et un investissement en temps réduit. Le « No-Code » est le résultat d’une volonté de simplification des interfaces hommes-machines qui s’est déroulée par vagues successives depuis la création des ordinateurs :CLI, GUI, WYSIWYG, APIs…
Accessible, ergonomique, intuitif, fonctionnel et souvent interopérable, le « No-Code » permet donc de lever l’ensemble des contraintes informatiques liés aux développements et d’encourager ainsi l’innovation et la créativité en cassant ces barrières techniques. Il facilite également la création d’applications web et mobileau plus proche des besoins métiers grâce à une interface utilisateur graphique qui permet, entre autres avantages, de procéder à des tests et à plusieurs intégrations jusqu’à ce que l’application finale ressemble à ce que vous attendiez.

__
Les avantages du « No-Code »
L’accessibilité, tout d’abord ; en effet, les outils « No-Code » sont disponibles à tout un chacun, sans avoir recours à des qualifications techniques, ni à des investissements monétaires importants puisque la plupart de ces outils s’adaptent à un public novice et leurs propriétaires adoptent donc une politique des prix souvent basée sur des tests gratuits ou des offres découverte. Ils sont par ailleurs ergonomiques et intuitifs ; ne croyez pas qu’une application développée avec ces outils sera laide et mal conçue en matière d’expérience utilisateur : ils proposent une interface graphique ergonomique et un développement en « drag and drop » qui favorise l’intuitivité et la simplicité.
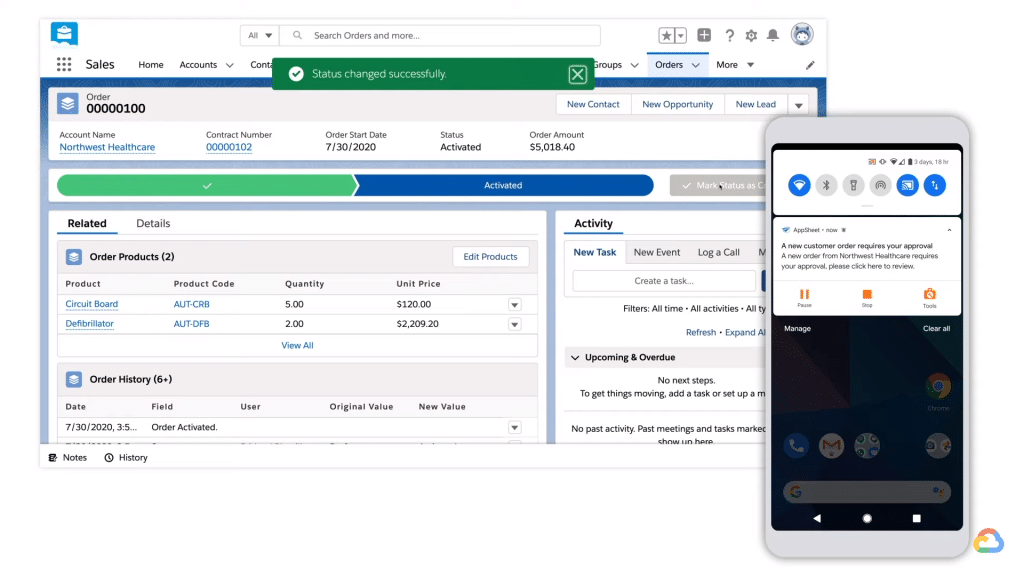
Par ailleurs, les outils « No-Code » permettent de créer des applications fonctionnelles à destination de vos collaborateurs ou de vos clients qui pourront l’utiliser sur Android ou iOs et même connecter des APIs tierces plutôt que de développer la fonctionnalité. Si l’on prend l’exemple d’une application web avec géolocalisation avec l’outil Bubble, l’API Google Map sera disponible et directement intégrable dans votre application. Le « No-Code » s’adapte donc parfaitement aux besoins spécifiques de ses utilisateurs – et ce n’est pas Pascal Gangutia qui dira le contraire ! – mais également aux nouvelles contraintes du marché : mobilité des collaborateurs, coûts et difficultés à trouver des développeurs qualifiés, temps réduit et d’ouvrir ainsi de nouvelles opportunités commerciales.
A ce petit jeu, les entreprises ont tout à gagner ! De nombreux cas d’usage sont nés avec l’apparition de ces outils ; les entreprises qui l’ont adopté ont pu ainsi développer des applications d’entreprise internes pour y faciliter la vie et la communication : outils de chat, partages de documents, notes de service, vie sociale de l’entreprise… Côté business, TOUTES les entreprises peuvent accroître leur visibilité en développant, par exemple, un site internet, présenter leurs produits et services, voir même vendre en ligne ! On peut également penser que le « No-Code » offre des solutions pertinentes pour moderniser les infrastructures et systèmes IT d’une entreprise en remplaçant les applications Legacy par des sites plus adaptés aux exigences du marché et des clients. Inutile de préciser que ces nombreux avantages sont accessibles à toutes les entreprises, quelle que soit leur taille et leur niveau de maturité numérique.
__
Un marché en plein essor
Si vous n’êtes pas encore convaincu de l’apport de cette « low-tech », une étude de Forester montre que les perspectives de ce marché sont très prometteuses avec une croissance de près de 1200% au cours des cinq dernières années.

Il y a fort à parier que le « No-Code » envahira bientôt les entreprises et que les développeurs de métier se concentreront de plus en plus sur des tâches hautement qualifiées, alors que le reste des employés bénéficieront des outils « No-Code » pour leur usage quotidien. A ce titre, le « No-Code » permettra de générer moins de dépenses pour des gains de productivité significatifs. Le « développement citoyen » est promis à un bel avenir…
__
Plus d’infos sur : https://ottho.fr/blog/le-no-code#histoire